출처: http://cafe.naver.com/mihdev.cafe?iframe_url=/ArticleRead.nhn%3Farticleid=236
| [IE 용 스크립트디버그] FireFox 에 Firebug 랑 같은 기능을 .. | | | TOOLS ETC |
| 2008.03.13 11:26 |
교육시간에 한번 다루었던 넘 입니다.
1. CompanionJS
이번에 소개할 친구는 파이어폭스의 FireBug 와 같은 역활을 하는 친구입니다.
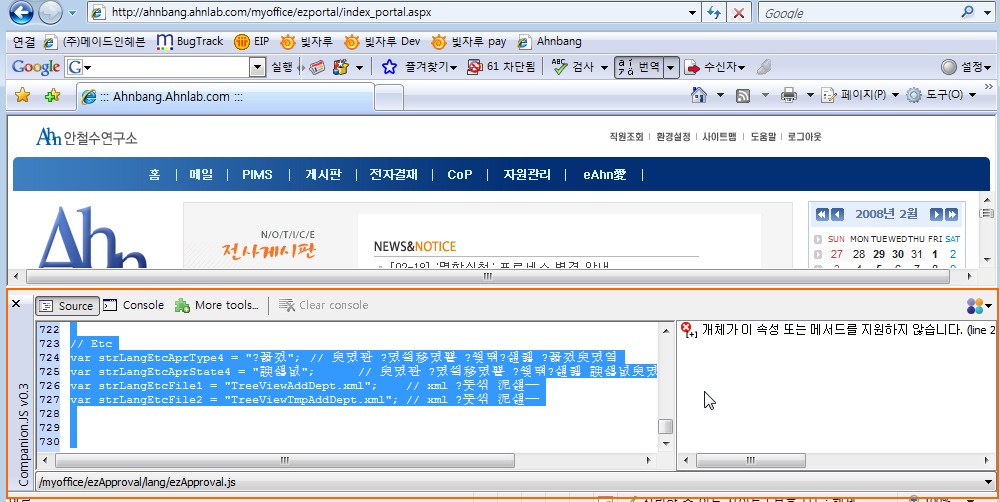
일단 어떻게 보여지는 아래 그림을 보세요.
스크립트 에러를 찾을 URL 을 호출하면 위 그림처럼 에러가 있으면 에러 메세지를 보여줍니다.
위그림은 1개의 에러가 있다고 하네요. 1 error 부분을 클릭 하면.
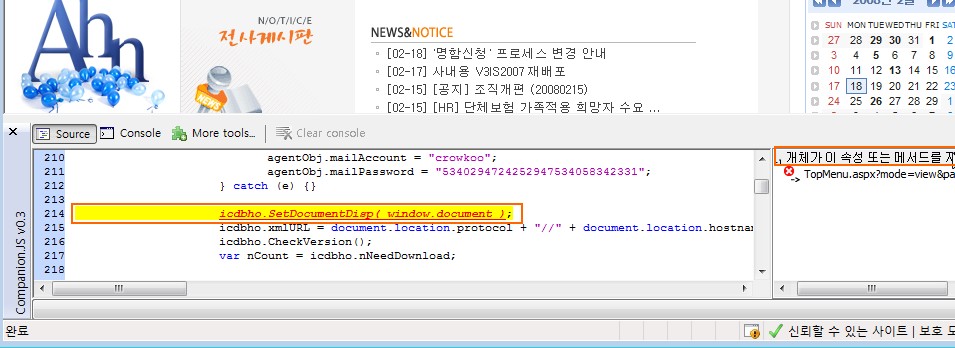
CompanionJS 툴이 보이며 우측에 에러메세지를 더불 클릭하면 에러가 발생 되는 부분을 좌측 Source 창에 보여 줍니다.
상당히 편리하게 되어 있습니다.
그럼 이제 install 해서 위 그럼 처럼 사용만 하면 되겠져 ~ ~
1. Install
먼저 파일을 http://www.my-debugbar.com/wiki/uploads/CompanionJS/install.exe 에서 다운받거나 첨부파일 다운받아 실행 합니다.
설치전 IE 창을 모두다 닫고 디폴트로 설치 하시면 됩니다.
설치후 IE 창을 열어 아래 그림들 처럼 셋팅을 해주시면 됩니다.
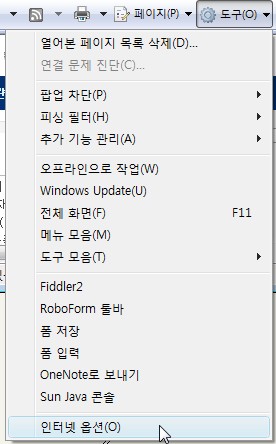
도구 > 인터넷 옵션 으로 인터넷 옵션 창을 엽니다.
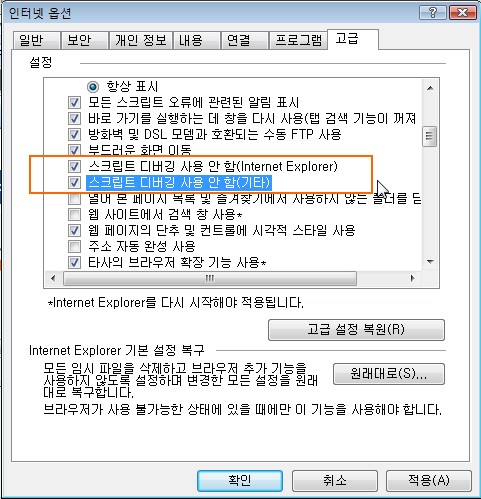
인터넷 옵션 > 고급 탭을 선택하여 검색에 아래 그림처럼 디버그 설정 모드 부분을 찾습니다.
디버그 사용 안함 에 체크가 되어 있다면 아래처럼 체크되어 있는것을 언체크 시킵니다.
적용버튼을 눌러 적용을 시키고 아래 그림처럼 도구 > 탐색 창 > CompanionJS 메뉴가 있는지 확인 하시고 클릭합니다.
아래 그림과 같이 CompanionJS 창이 정상적으로 나오면 설치와 설정이 제대로 끝났으니 열심히 디버그 만 하면 됩니다. ^^
CompanionJS 창을 닫아 놓았다가 요청된 URL 에서 에러가 있을시 처음 보여 드린 그림처럼 error 메세지 바가 보여집니다.
자바스크립트를 디버그 할려고 FireFox 의 FireBug 를 많이 써왔는데 이제는 IE 에서도 쓸수 있어 편하겠져 ^^
== 출처 : crowkoo ==