출처: http://blog.outsider.ne.kr/153
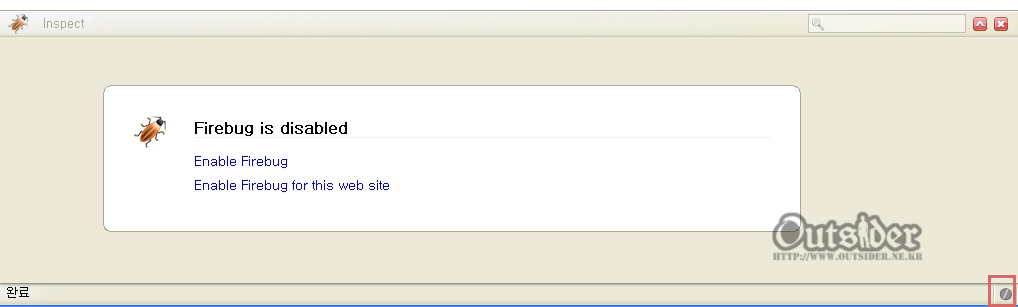
 오른쪽 아래에 나온 아이콘을(빨간색으로 네모친) 클릭하면 파이어버그를 열 수 있다. 처음에는 disabled 상태로 되어 있다. 사용하려면 Enable상태로 해 놓아야 한다. 웹서핑하는데 방해되는 게 아니기 때문에 개발하는 PC라면 Enabled상태로 두는게 좋다고 생각한다.
오른쪽 아래에 나온 아이콘을(빨간색으로 네모친) 클릭하면 파이어버그를 열 수 있다. 처음에는 disabled 상태로 되어 있다. 사용하려면 Enable상태로 해 놓아야 한다. 웹서핑하는데 방해되는 게 아니기 때문에 개발하는 PC라면 Enabled상태로 두는게 좋다고 생각한다.

웹페이지의 Javascript 에러가 발생하면 오른쪽 아래에 에러의 객수가 나타나고 이곳을 클릭하면 파이어버그가 열린다.

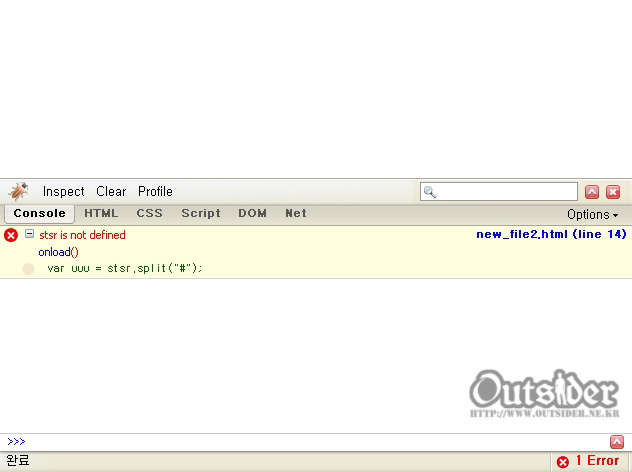
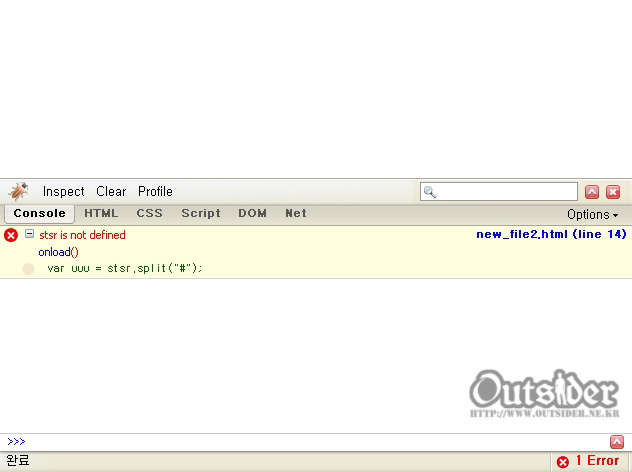
에러가 난 이유와 에어가 난 위치를 표시해 주어서 쉽게 찾아낼 수 있다. (stsr이 정의되지 않았다네... ㅋ) 위에 보이는 메뉴대로 파이어버그에는 수많은 기능이 있다. DOM트리 추적도 할 수 있고 인클루드 된 CSS나 JS파일의 내용도 볼 수 있고 기능이 엄청나게 많은데(나도 그냥 디버깅 기능 왜에는 거의 쓰지 못하고 있다. ㅡ..ㅡ) 여기선 기능설명이 목적이 아니었기에 그냥 이렇게 쓴다는 것 정도까지만... ㅋㅋㅋ
IE에서 자바스크립트를 디버깅 하는건 꽤나 불편한 일이다. 차라리 그냥 파폭띄어서 하는게 낫다는 생각이 들 정도였는데 이것저것 찾다보니 괜찮은게 있었다.
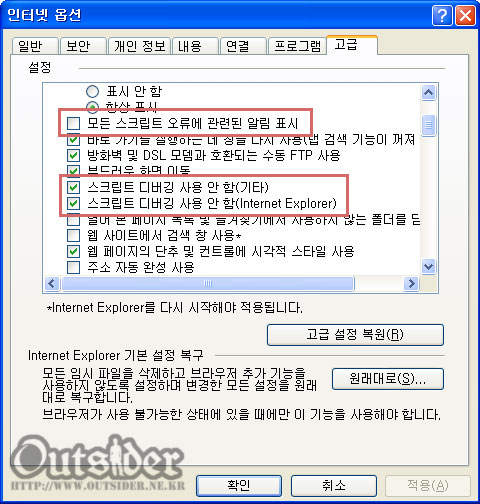
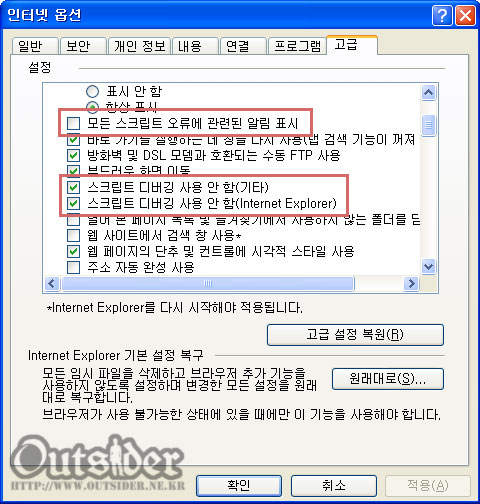
 자바스크립트 디버깅을 하려면 먼저 IE의 설정을 해주어야 한다. [도구] - [인터넷 옵션]에 들어가서 고급탭에서 사진에서 표시한 부분을 수정해 주어야 한다.
자바스크립트 디버깅을 하려면 먼저 IE의 설정을 해주어야 한다. [도구] - [인터넷 옵션]에 들어가서 고급탭에서 사진에서 표시한 부분을 수정해 주어야 한다.
"모든 스크립트 오류에 관련된 알림 표시"를 체크해준다. 웹브라우저라는게 개발 목적이 아니고 자바스크립트 오류하나로 웹서핑에 방해가 된다는 것은 그 목적하는 바가 아니기 때문에 IE는 기본적으로 스크립트 오류를 적극적으로 알려주지 않고 왼쪽 아래에 노란색으로만 표시해 준다. 하지만 이건 사용자의 입장이고 개발자로서는 당연히 스크립트 오류가 나면 즉시 알아채야 하기 때문에 이걸 체크해 준다. 체크하면 스크립트 오류가 발생하면 alert창이 나타난다.
그리고 "스크립트 디버깅 사용 안함"을 둘다 체크 해제해 준다. 당연히 우리는 스크립트 디버깅을 할 목적이기 때문에....
이런 설정 아래에서 만약 Visual Studio가 깔려있다면 VS의 스크립트 디버거로 연결이 된다. 스크립트 오류가 발생하면 VS를 이용해서 디버깅을 할 건지를 물어보고 디버깅을 하려고 하면 VS가 실행되면서 자바스크립트 디버깅을 할 수 있다.
근데 이게 무척이나 불편하다. 일단 무거운 편에 속하는 Visual Studio가 실행되어야 하고 VS의 디버거가 IE를 붙잡고 있기 때문에 다시 IE로 먼가를 보려면 VS의 디버거를 종료해 주어야 한다. 종료할때 저장할건지 또 물어보고 스크립트 수정하고 다시 이짓을 반복하려면 짜증나서 디버깅 못한다.
IE에서도 Firefox처럼 쉽게 디버깅을 할 수 있는 Companion.JS라는 툴 이 있다. MS에서 제공하는 Windows Script Debugger라는 디버깅 환경
이 있다. MS에서 제공하는 Windows Script Debugger라는 디버깅 환경  을 이용해서 IE상에서 편리하게 디버깅할 수 있게 해주는 프로그램이다. MS의 다움로드 센터에서 Windows Script Debugger를 검색해도 되고(MS는 다움로드 링크를 자주 바꾸기 때문에) 그냥 아래 파일을 다운 받아도 된다.
을 이용해서 IE상에서 편리하게 디버깅할 수 있게 해주는 프로그램이다. MS의 다움로드 센터에서 Windows Script Debugger를 검색해도 되고(MS는 다움로드 링크를 자주 바꾸기 때문에) 그냥 아래 파일을 다운 받아도 된다.
Companion.JS를 사용하기 전에 이걸 무조건 깔아야 한다. 그리고 Companion.JS를 설치 한다.
한다.

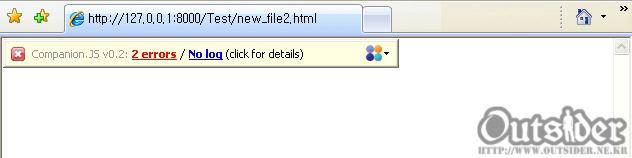
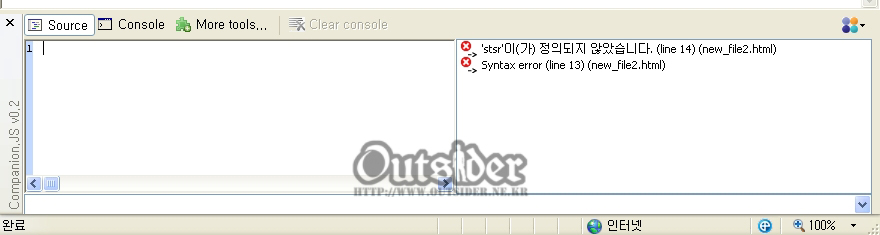
설치가 완료되면 웹페이지의 자바스크립트 오류가 생기면 왼쪽 상단에 오류표시가 나타난다. 이게 좋은 점은 개발도 하지만 웹서핑도 하는데 오류메시지가 얼럿으로 떠버리면 엄청 귀찮은데(생각보다 웹페이지에는 스크립트 오루가 많다.) 저렇게 뜨기 때문에 그냥 웹서핑할때는 무시하고 웹서핑을 계속하면 된다. 개발할때는 error표시를 클릭하면 아래쪽에 Companion.JS 가 뜬다.

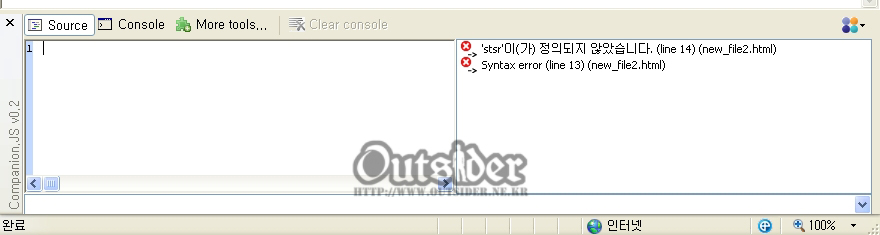
오른쪽에 에러난 간 부분이 표시된다. 여기서는 2개의 error가 났기 때문에 2개가 나타난다. 에러가 난 파일과 라인번호가 나타나기 때문에 쉽게 에러가 난 곳을 찾을 수 있다.

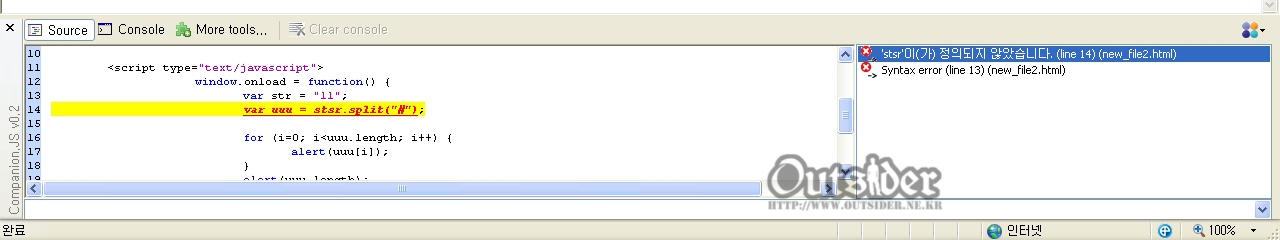
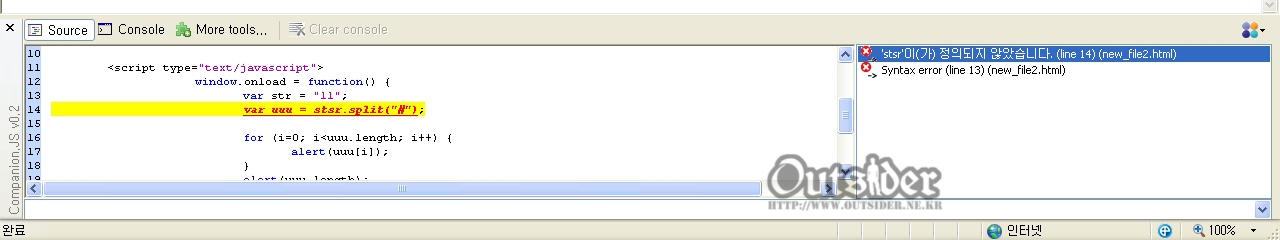
에러를 클릭하면 왼쪽 창에 바로 에러가 난 코드를 보여주기 때문에 쉽게 디버깅을 할 수 있다. 솔직히 어디서 난건지만 찾는것 만으로도.. ㅎㅎㅎ 여기서는 안타났지만 호출부가 있는 부분에서는 어디서 호출되고 어디서 에러가 났는지까지 나타난다.
물론 스크립트 디버그라는게 항상 100%정확하지는 않다. 자바스크립트 자체가 좀 러프하기 때문인지도 모르겠다. 하지만 이렇게 도움을 주는 툴은 충분히 사용해 주는게 좋다고 생각하고 나로서는 실제로도 많은 도움이 된다. 일단 무료고.... ㅎㅎㅎㅎ
스크립트도 브라우저의 특성을 많이 타기 때문에 Firefox에서는 나지 않는 에러가 IE에서는 나는 경우도 많기 때문에 2개의 브라우저에 다 디버깅환경을 구축해 놓는 것이 좋다고 생각한다. 기본적인 로직의 부분은 한개만으로도 해결할 수 있지만 브라우저의 특성에 대한 부분은 각 브라우저에서 확인을 해보아야 하기 때문에....
난 자바스크립트를 상당히 좋아하는 편인데 웹개발자들을 만나다 보면 아직도 자바스크립트를 무시하는 경향을 많이 보게된다. 예전엔 확실히 그런 분위기였고 자바스크립트의 입지가 그랬지만 이젠 달라졌다. 이제 자바스크립트로 왠만한건 다 할 수 있다. 아직도 자바스크립트를 웹개발자면 아무나 할 수 있는 거라고 생각하면 생각을 좀 바꿨으면 좋겠다. 자바스크립트는 그렇게 만만치 않다.
다른 사람들 컴퓨터에서 작업하다가 보면 개발환경 셋팅이 안되어 있어서 아주 간단한 것도 해결하는데 쉽지 않을 때가 많다. 머 환경이야 자기 취향에 따라 선택할 수 있는 거지만 최소한 자바스크립트로 개발하려면 자바스크립트 디버거 정도는 깔려 있어야 하지 않겠나... 그래서 버그도 빨리 빨리 찾고 해결할 것 아닌가.. ㅋ 여기선 Firefox와 IE에서 자바스크립트 디버거를 사용하는 걸 보자.
Firefox
웹개발하면 Firefox를 메인 브라우저로 쓰라는 얘기를 많이 듣는다. 이건 IE보다는 Firefox가 더 웹표준을 잘 지키고 있기 때문이긴 한데 다른 환경들도 아무래도 더 잘 갖추어져 있다. Firefox에서는 Firebug  가 제일 유명하다. 영문사이트를 김경민님이 한글로 번역해준 사이트
가 제일 유명하다. 영문사이트를 김경민님이 한글로 번역해준 사이트  도 있다.
도 있다.
파이어폭스 플러그인이기 때문에 설치는 아주 쉽다. 그냥 파이어폭스에서 인스톨버튼만 눌러주면 된다.


웹페이지의 Javascript 에러가 발생하면 오른쪽 아래에 에러의 객수가 나타나고 이곳을 클릭하면 파이어버그가 열린다.

에러가 난 이유와 에어가 난 위치를 표시해 주어서 쉽게 찾아낼 수 있다. (stsr이 정의되지 않았다네... ㅋ) 위에 보이는 메뉴대로 파이어버그에는 수많은 기능이 있다. DOM트리 추적도 할 수 있고 인클루드 된 CSS나 JS파일의 내용도 볼 수 있고 기능이 엄청나게 많은데(나도 그냥 디버깅 기능 왜에는 거의 쓰지 못하고 있다. ㅡ..ㅡ) 여기선 기능설명이 목적이 아니었기에 그냥 이렇게 쓴다는 것 정도까지만... ㅋㅋㅋ
Internet Explorer
IE에서 자바스크립트를 디버깅 하는건 꽤나 불편한 일이다. 차라리 그냥 파폭띄어서 하는게 낫다는 생각이 들 정도였는데 이것저것 찾다보니 괜찮은게 있었다.

"모든 스크립트 오류에 관련된 알림 표시"를 체크해준다. 웹브라우저라는게 개발 목적이 아니고 자바스크립트 오류하나로 웹서핑에 방해가 된다는 것은 그 목적하는 바가 아니기 때문에 IE는 기본적으로 스크립트 오류를 적극적으로 알려주지 않고 왼쪽 아래에 노란색으로만 표시해 준다. 하지만 이건 사용자의 입장이고 개발자로서는 당연히 스크립트 오류가 나면 즉시 알아채야 하기 때문에 이걸 체크해 준다. 체크하면 스크립트 오류가 발생하면 alert창이 나타난다.
그리고 "스크립트 디버깅 사용 안함"을 둘다 체크 해제해 준다. 당연히 우리는 스크립트 디버깅을 할 목적이기 때문에....
이런 설정 아래에서 만약 Visual Studio가 깔려있다면 VS의 스크립트 디버거로 연결이 된다. 스크립트 오류가 발생하면 VS를 이용해서 디버깅을 할 건지를 물어보고 디버깅을 하려고 하면 VS가 실행되면서 자바스크립트 디버깅을 할 수 있다.
근데 이게 무척이나 불편하다. 일단 무거운 편에 속하는 Visual Studio가 실행되어야 하고 VS의 디버거가 IE를 붙잡고 있기 때문에 다시 IE로 먼가를 보려면 VS의 디버거를 종료해 주어야 한다. 종료할때 저장할건지 또 물어보고 스크립트 수정하고 다시 이짓을 반복하려면 짜증나서 디버깅 못한다.
IE에서도 Firefox처럼 쉽게 디버깅을 할 수 있는 Companion.JS라는 툴
 이 있다. MS에서 제공하는 Windows Script Debugger라는 디버깅 환경
이 있다. MS에서 제공하는 Windows Script Debugger라는 디버깅 환경  을 이용해서 IE상에서 편리하게 디버깅할 수 있게 해주는 프로그램이다. MS의 다움로드 센터에서 Windows Script Debugger를 검색해도 되고(MS는 다움로드 링크를 자주 바꾸기 때문에) 그냥 아래 파일을 다운 받아도 된다.
을 이용해서 IE상에서 편리하게 디버깅할 수 있게 해주는 프로그램이다. MS의 다움로드 센터에서 Windows Script Debugger를 검색해도 되고(MS는 다움로드 링크를 자주 바꾸기 때문에) 그냥 아래 파일을 다운 받아도 된다. Companion.JS를 사용하기 전에 이걸 무조건 깔아야 한다. 그리고 Companion.JS를 설치
 한다.
한다. 
설치가 완료되면 웹페이지의 자바스크립트 오류가 생기면 왼쪽 상단에 오류표시가 나타난다. 이게 좋은 점은 개발도 하지만 웹서핑도 하는데 오류메시지가 얼럿으로 떠버리면 엄청 귀찮은데(생각보다 웹페이지에는 스크립트 오루가 많다.) 저렇게 뜨기 때문에 그냥 웹서핑할때는 무시하고 웹서핑을 계속하면 된다. 개발할때는 error표시를 클릭하면 아래쪽에 Companion.JS 가 뜬다.

오른쪽에 에러난 간 부분이 표시된다. 여기서는 2개의 error가 났기 때문에 2개가 나타난다. 에러가 난 파일과 라인번호가 나타나기 때문에 쉽게 에러가 난 곳을 찾을 수 있다.

에러를 클릭하면 왼쪽 창에 바로 에러가 난 코드를 보여주기 때문에 쉽게 디버깅을 할 수 있다. 솔직히 어디서 난건지만 찾는것 만으로도.. ㅎㅎㅎ 여기서는 안타났지만 호출부가 있는 부분에서는 어디서 호출되고 어디서 에러가 났는지까지 나타난다.
물론 스크립트 디버그라는게 항상 100%정확하지는 않다. 자바스크립트 자체가 좀 러프하기 때문인지도 모르겠다. 하지만 이렇게 도움을 주는 툴은 충분히 사용해 주는게 좋다고 생각하고 나로서는 실제로도 많은 도움이 된다. 일단 무료고.... ㅎㅎㅎㅎ
스크립트도 브라우저의 특성을 많이 타기 때문에 Firefox에서는 나지 않는 에러가 IE에서는 나는 경우도 많기 때문에 2개의 브라우저에 다 디버깅환경을 구축해 놓는 것이 좋다고 생각한다. 기본적인 로직의 부분은 한개만으로도 해결할 수 있지만 브라우저의 특성에 대한 부분은 각 브라우저에서 확인을 해보아야 하기 때문에....


 scd10ko.exe
scd10ko.exe




